https://augustines.tistory.com/209
[Vue공부] 1. 알고 있어야 하는 개념들-1)
Vue.js를 공부하기 전에 MVVM 에 대해 간단히 알아보자. Vue.js에서는 반응형 웹을 지원하기 위해 MVVM(Model-View-ViewModel)을 따른다. 기존 MVC 모델과의 차이점은 ViewModel 도입과 데이터 바인딩에 있다. 아.
augustines.tistory.com
Vue-cli ?
Vue CLI는 애플리케이션 개발을 지원하기 위한 Command Line Interface 이다. Vue CLI를 사용하면 애플리케이션 개발에 필요한 개발 환경을 간단히 구축할 수 있도록 해주며, 구체적으로 아래와 같은 설정이 가능하다.
- Vue 프로젝트 생성
- Vue 라이브러리 관리
- 패키지 배포를 위한 Webpack 자동 설정
- Vue GUI 제공
개발 과정에서 다양한 설정이 필요한데, Vue CLI가 Webpack 설정을 자동으로 구성할 수 있도록 한다. 그럼 Webpack이라는 것이 뭐냐?? Webpack은 프로젝트의 라이브러리, 모듈과 같은 리소스들을 찾아서 이를 패킹하는 역할을 수행한다. 이를 모듈 번들러(Module bundler)라고 한다. 자세한 건 Webpack 공식 가이드를 참조하자.
Webpack을 이용한 개발 환경 구축은 상당히 복잡하며, 또 관련 지식이 많이 필요하다. Vue CLI는 이를 자동으로 설정해주며, 그에 따른 환경 구축을 도와주는 역할을 한다.
Vue-cli 설치
npm 또는 yarn으로 설치한다. 여기에서는 npm을 이용해서 설치하자.
npm install -g @vue/cli
라는 명령어를 command에 입력하고 엔터를 치면 관련 모듈을 다운받고 아래와 같은 메시지가 나온다.

Vue-cli 프로젝트 생성
vue create 프로젝트명
위와 같은 명령어로 vue 프로젝트를 생성할 수 있다. test-vue 라는 프로젝트를 만들면, 아래와 같은 메시지가 나온다.

default가 Vue 2 이다. Vue 3을 선택할 수도 있지만, 여기선 default vue2 를 선택하자. Vue2와 Vue3이 문법이 조금 틀리다. 인스턴스의 life hook 아키텍처도 조금 틀리더라. 아직까지는 Vue2에 대한 레퍼런스가 많으니 일단 Vue3은 넣어두자. 굳이 이 시점에 vue 3을 사용할 이유는 없을듯 ...
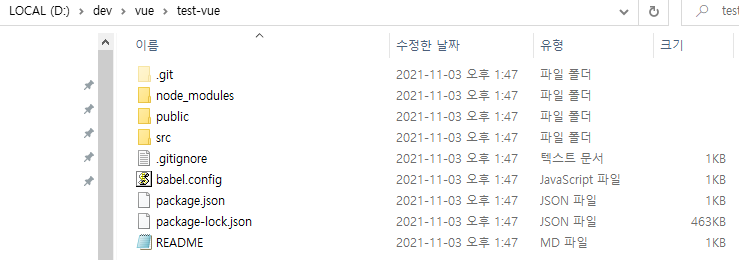
프로젝트 생성 후, 디렉토리를 살펴보면 아래와 같은 구조가 생성된다.

- node_modules : node 모듈
- public : favicon 아이콘과 vue component가 랜딩 되는 index.html 파일이 있다.
- src : 정적 자원인 이미지 등이 위치한 assets 폴더와 components 폴더, App.vue 파일과 main.js 파일이 있다. App.vue 파일은 최상위 컴포넌트 이다. main.js 는 가장 먼저 실행되는 javascript 이다. 프로젝트를 진행할 때, components 폴더에 우리가 사용할 컴포넌트를 제작한다.
이제 Vue-cli를 브라우저 화면으로 구동시켜 보자.
아래 명령어를 test-vue 가 설치된 위치에서 실행하면, 비어 있는 포트를 찾아서 서비스를 구동시켜 준다.
npm run serve


'Tech > Front End' 카테고리의 다른 글
| [Vue공부] 4. watch를 이용한 데이터 상태 감시 (0) | 2021.11.04 |
|---|---|
| [Vue공부] 3. vue 기초문법 (0) | 2021.11.03 |
| [Vue공부] 1. 알고 있어야 하는 개념들-2) (0) | 2021.10.28 |
| [Vue공부] 1. 알고 있어야 하는 개념들-1) (0) | 2021.10.26 |
| Font Awesome(폰트어썸)에 대해 알아보자. (0) | 2021.10.25 |



댓글