웹 페이지를 제작할 때, 필요한 아이콘이 많이 필요하다. 예전에(10여년 전에) 웹 페이지 제작할 땐, 내 기억으론 일일이 디자이너가 다 만들어서 퍼블리셔 또는 개발자에게 줬던 기억이 난다.
최근에 프론트 쪽 코딩을 좀 하다 보니, 요즘은 Font Awesome이라는 걸 많이 사용하나 보다.

위처럼 생긴 아이콘을 많이 봤을 것이다. 위 아이콘들은 폰트어썸이라는 곳에서 폰트 아이콘을 다운로드 또는 사용 신청을 통한 CDN 킷을 받아서 링크를 통해서 사용할 수 있다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
폰트 어썸의 라이선스는 오픈소스이며, GPL 라이선스를 따른다. 상업적 프로젝트에서 사용할 수 있다.
폰트어썸을 직접 다운로드하는 방법은 용량이 너무 클 듯해서, CDN 킷을 받아서 링크로 사용하는 방법에 대해 알아보자.
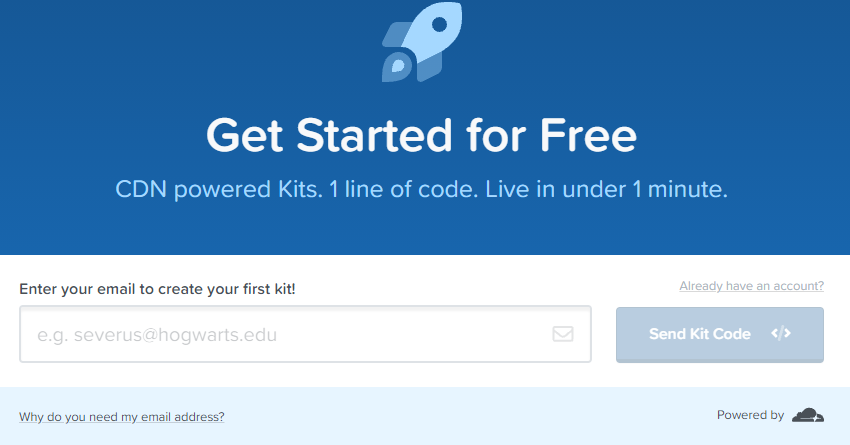
1) 먼저 cdn kit을 받을 이메일 주소를 입력하자.

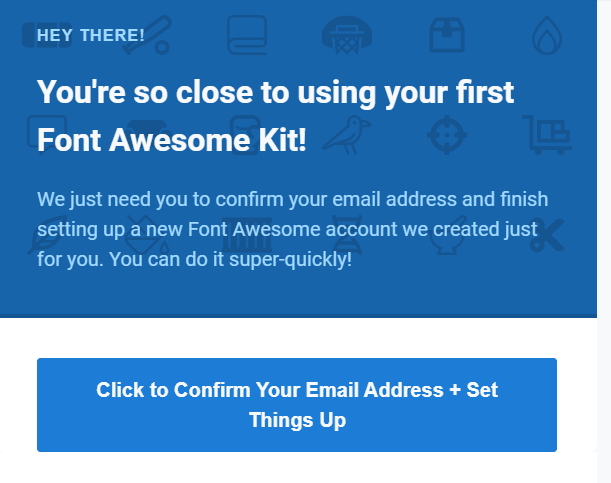
2) 위에 입력한 이메일 주소로 아래와 같은 이메일이 온 것을 확인할 수 있다. 아래 email 주소 확인을 누르자.

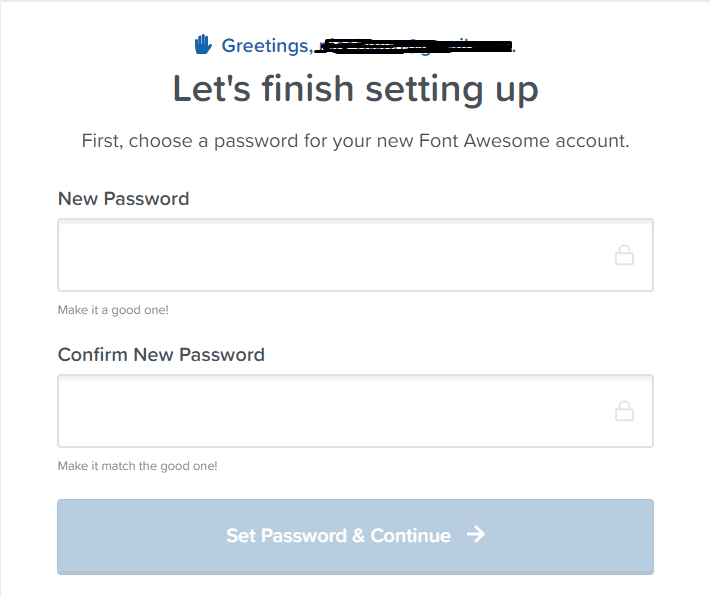
3) 이메일의 링크를 타고 들어가면, 해당 주소에 사용할 비번을 입력한다.

4) 아래와 같은 화면이 나오는데, 이 절차는 패스해도 된다.

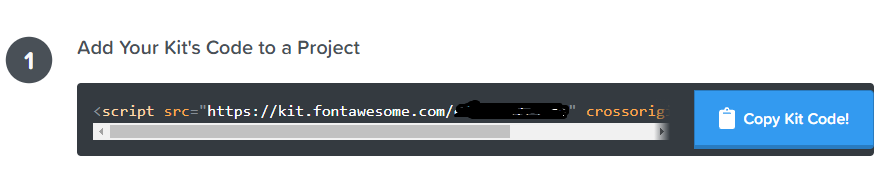
5) 아래와 같은 코드가 나오는데, 아래 코드를 복사하자.

6) 사용할 웹 프로젝트(페이지)의 head 부분에 복사한 코드를 추가하자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>vue-todo</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script
src="https://kit.fontawesome.com/1234567.js"
crossorigin="anonymous"
></script>
</head>
<body>
<div id="app"></div>
<script src="/dist/build.js"></script>
</body>
</html>
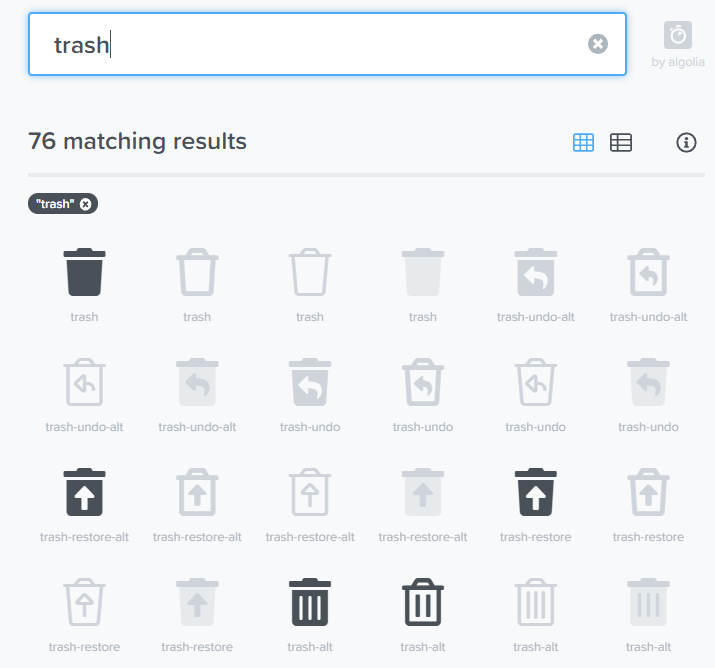
7) 아이콘 검색에서 필요한 검색어로 아이콘을 검색하자. 이 중, 하나를 선택하면, copy할 수 있는 class 코드가 나온다.

8) copy한 class 코드를 적용할 프런트 소스에 복사시킨다. 아래는 참고용이니.. 참고만 하자.
<span class="removeBtn" v-on:click="removeTodo(todoItem, index)">
<li class="fas fa-trash-alt">remove</li>
</span>
확인하면 다음과 같이 나올 것이다.

'Tech > Front End' 카테고리의 다른 글
| [Vue공부] 4. watch를 이용한 데이터 상태 감시 (0) | 2021.11.04 |
|---|---|
| [Vue공부] 3. vue 기초문법 (0) | 2021.11.03 |
| [Vue공부] 2. Vue-cli 와 설치 (0) | 2021.11.03 |
| [Vue공부] 1. 알고 있어야 하는 개념들-2) (0) | 2021.10.28 |
| [Vue공부] 1. 알고 있어야 하는 개념들-1) (0) | 2021.10.26 |




댓글